Some time ago I’ve described ideation about mobile EMR/EHR for the medical professionals. We’ve come up with tablet concept first. EMR/EHR is rendered on iPad and Android tablets. Look & feel is identical. iPad feels better than Samsung Galaxy. Read about tablet EMR from four previous posts. BTW one of them contains feedback from Edward Tufte:) Mobile EMR Part I, Part II, Part III, Part IV.
We’ve moved further and designed a concept of hand-sized version of the EMR/EHR. It is rendered on iPhone and Android phones. This post is dedicated to the phone version. As you will see, the overall UI organization is significantly different from tablet, while reuse of smaller components is feasible between tablets and phones. Phone version is totally SoftServe’s design, hence we carry responsibility for design decisions made there. For sure we tried to keep both tablet and phone concepts consistent in style and feel. You could judge how good we accomplished it by comparing yourself:)
Patients
The lack of screen space forces to introduce a list of patients. The list is vertically scrolled. The tap on the patient takes you to the patient details screen. It is possible to add very basic info for each patient at the patient list screen, but not much. Cases with long patient names simply leave no space for more info. I think that admission date, age and sex labels must be present on the patient list in any case. We will add them in next version. Red circular notification signals about availability of new information for the patient. E.g. new labs ready or important significant event has been reported. The concept of interaction design supposes that medical professional will click on the patient marked with notifications. On the other hand, the list of patients is ordered per user. MD can reorder the list via drag’n’drop.
MD can scan the wristband to identify the patient.
Patient details
MD goes to the patient details by tapping the patient from the list. That screen is called Patient Profile. It is long screen. There is a stack of Vital Signs right on top of the screen. Vital Signs widget is totally reused from tablets on the phones. It fits into the phone screen width perfectly. Then there is Meds section. The last section is Clinical Visits & Hospitalization chart. It is interactive (zoomable) like on iPad. Within single patient MD gets multiple options. First options is to scroll the screen down to see all information and entry points for more info available there. Notice a menu bar at the bottom of the screen. MD can prefer going directly to Labs, Charts, Imagery or Events. The interaction is organized as via tabs. Default tab is patient Profile.
Labs
There is not much space for the tables. Furthermore, labs results are clickable, hence the size of the rows should be relative to the size of the the finger tap. Most recent labs numbers are highlighted with bold. Deviation from the normal range is highlighted with red color. It is possible to have the most recent labs numbers of the left and on the right of the table. It’s configurable. The red circular notification on the Labs menu/tab informs with the number how many new results available since last view on this patient.
Measurements
Here we reuse ‘All Data’ charts smoothly. They perfectly fit into the phone screen. The layout is two-column with scrolling down. The charts with notifications about new data are highlighted. MD can reorder charts as she prefers. MD can manage the list of charts too by switching them on and off from the app settings. There could be grouping of charts based on the diagnosis. We consider this for next versions. Reminder about the chart structure. Rightmost biggest part of the chart renders most recent data, since admission, with dynamics. Min/max depicted with blue dots, latest value depicted with red dot. Chart title also has the numeric value in red to be logically linked with the dot on the chart. Left thin part of the chart consist of two sections: previous year data, and old data prior last year (if such data available). Only deviations and anomalies are meaningful from those periods. Extreme measurements are comparable thru the entire timeline, while precise dynamics is shown for the current period only. More information about the ‘All Data’ concept could be found in Mobile EMR, Part I.
Tapping on the chart brings detailed chart.
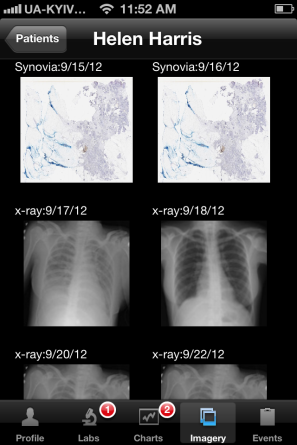
Imagery
There was no a big deal to design entry point into the imagery. Just two-column with scroll down layout, like for the Measurements. Tap on the image brings separate screen, completely dedicated to that image preview. For the huge scans (4GB or so) we reused our BigImage solution, to achieve smooth image zoom in and zoom out, like Google Maps, but for medical imagery.
Significant events & notes
Just separate screen for them…
Conclusion: it’s BI framework
Entire back-end logic is reused between tablet and phone versions on EMR. Vital Signs and ‘All Data’ charts are reusable as is. Clinical Visits & Hospitalization chart is cut to shorter width, but reused easily too. Security components for data encryption, compression are reused. Caching reused. Push notification reused. Wristband scanning reused. Labs partially reused. Measurements reused. BigImage reused.
Reusability is physical and logical. For the medical professional, all this stuff is technology agnostic. MD see Vital Signs on iPad, Android tablet, iPhone and Android phone as a same component. For geeks, it is obvious that reusability happens within the platform, iOS and Android. All widgets are reusable between iPad and iPhone, and between Samsung Galaxy tab and Samsung Galaxy phone. Cloud/SaaS stuff, such as BigImage is reusable on all platforms, because it Web-based and rendered in Web containers, which are already present on each technology platform.
Most important conclusion is a fact that mEMR is a proof of BI Framework, suitable for any other industry. Any professional can consume almost real-time analytics from her smartphone. Our concept demonstrated how to deliver highly condensed related data series with dynamics and synergy for proper analysis and decision making by professional; solution for huge imagery delivery on any front-end. Text delivery is simple:) We will continue with concept research at the waves of technology: BI, Mobility, UX, Cloud; and within digitizing industries: Health Care, Biotech, Pharma, Education, Manufacturing. Stay tuned to hear about Electronic Batch Record (EBR).